Choosing a colour scheme:
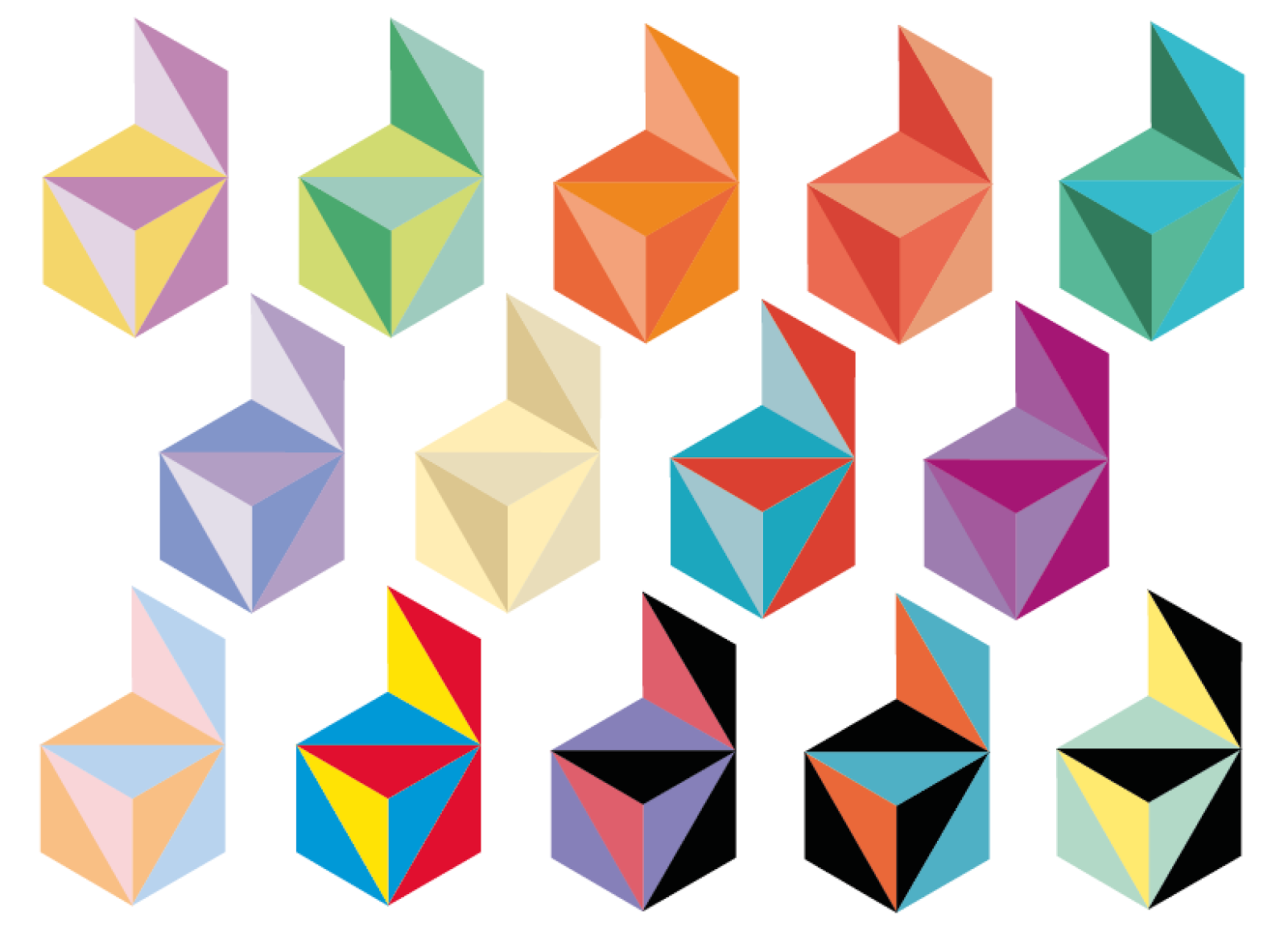
We were given this black, white and grey logo made up of triangular segments. To choose my own look for the logo I investigated a lot of colour combinations - some monochromatic and others more contrasting.
I definitely preferred the monochromatic combinations and the blue was my favourite as it looks calm and inviting which is something I want my brand identity to carry.
However, I liked the colour placement of this green logo so I used this design with the blue colours to get a more striking combination.
Choosing the Delta Media logo text:
Next I needed to decide on the typeface for the logo. I tried a range of typefaces from sans serif simple fonts to serif fonts that gave a more corporate look.
Finally, I put my favourite combinations together to make my final decision...
I definitely like this serif font as it is strong, corporate and legible
I liked the placement of the name on two lines to sit next to the logo at a good size and allow the subheading to comfortably span across the company name.
After some feedback that the black font made it look more harsh than I had wanted (by using the blue colour scheme) so I used one of the blues in the logo and I think it gives it a more inviting look that suits my idea for the brand image better.
Final logo:
Business card development:
Initial design idea...
This is a little too bland and boring so I would like to go in a more unique direction.
I knew I wanted to turn the logo into a pattern early on so I started by duplicating the logo into a pattern
I then used the clipping mask to get the pattern covering my business card shape...
I added my original logo - this will act as the front of the business card.
After some feedback that the black logo didn't sit well against the pattern I changed the typeface to white. I think this is a lot softer and doesn't overwhelm the reader.
For the back of the business card I wanted to keep it simple and clear for the reader so I arranged the contact details in a serif font making their name larger and the headings in italics.
Brochure development:
Brochure cover...
Here is my final brochure cover which has a lot of white space to appear professional and sleek. I have used the triangle shapes from the logo (making some of them into rhombuses) and pasted in images to give an insight into the work of the company.
This was the original file with the two columns of Lorem Ipsum open for us to arrange and alter.
I inserted a headline in the same font as my logo to give a uniform look and to also give a strong title to this introduction page. I also added an border line to the bottom of the page using elements of the logo repeated - however this arrangement looks displaced so I will rethink this.
I then moved the title to join the text and leave a large amount of white space to let the page breath. I also changed the font to the same as my logo subheading - to again keep a uniform look.
I rearranged this bottom border to frame the page better whilst keeping that element of the branding close at all times.
Website developing:
We were given a basic web page document...
I added my pattern to the side panels and my logo to begin making it my won.
I added a pale blue navigation bar on two levels to give the buttons space to be seen and some social media icons to aid with keeping the audience updated. The image slideshow and welcome message use the same colour scheme and fonts to keep a uniform design.
The rhombus shape images help to continue the brand identity throughout the outcomes.
Mobile view:
For an additional outcome I designed the mobile view for the site - I condensed the navigation bar to one button that would allow the user to see the options only if they want to.
Letter head and compliment slip:
I initially put the border at the top and bottom of my letterhead design - however, this is a little too busy for a business letter...
I took the top border off and added a company address (I kept the same design for the compliment slip) I think this is a clean design to not distract from the letter message which the receiver will want to understand easily.
I also designed an envelope where my pattern is on the inside of the envelope to add a little interest the envelope.